
Build a Label Recognition Frame Processor Plugin for React Native Vision Camera (Android) | Dynamsoft Developers

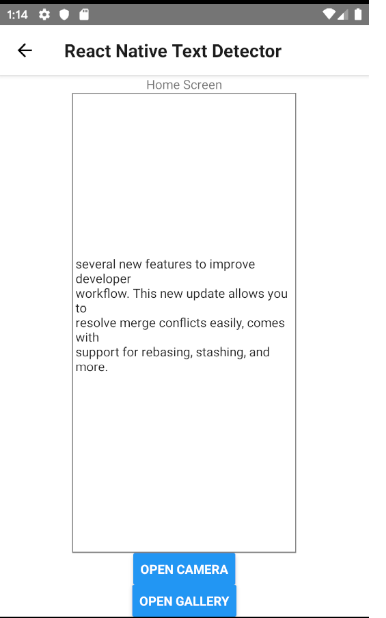
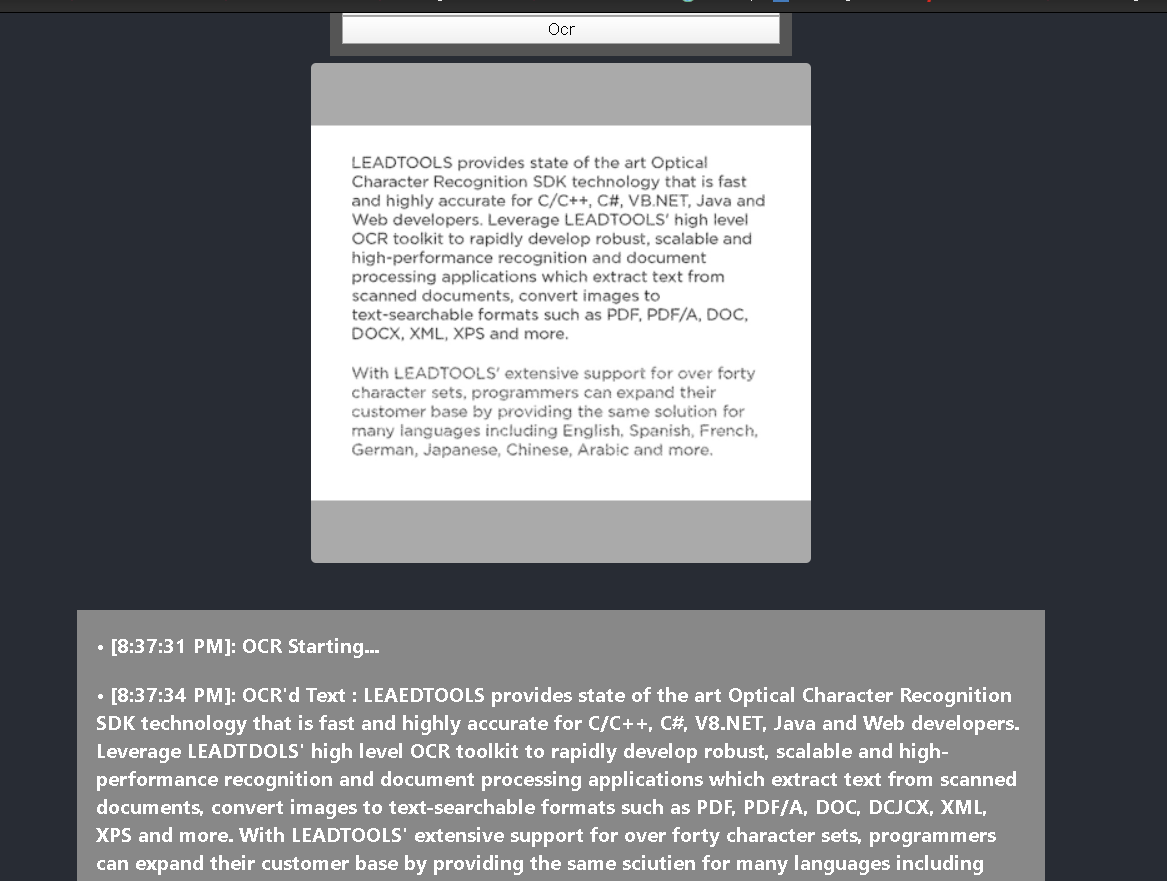
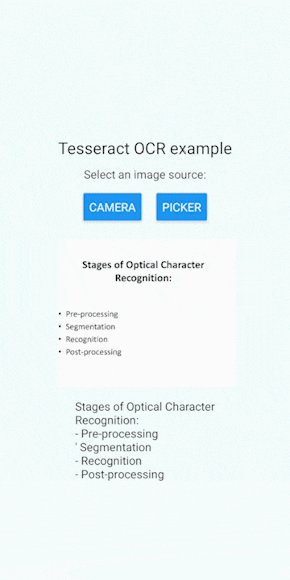
Text Recognition using Firebase ML in React Native | Engineering Education (EngEd) Program | Section

GitHub - Michaelvilleneuve/react-native-document-scanner: Document scanner, features live border detection, perspective correction, image filters and more ! 📲📸

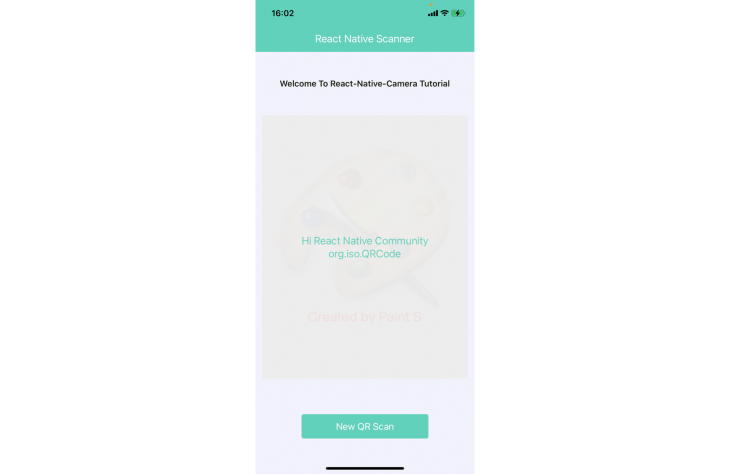
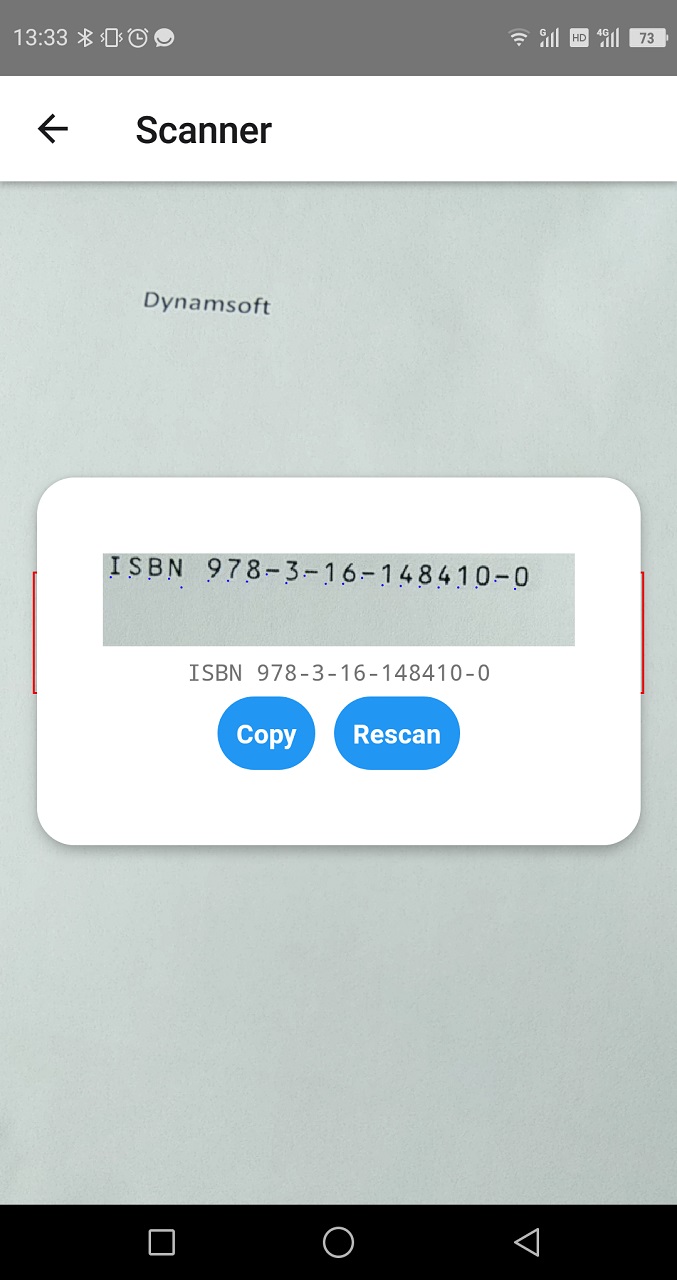
How can you take a picture of just the text recognition bounds? · Issue #3371 · react-native-camera/react-native-camera · GitHub

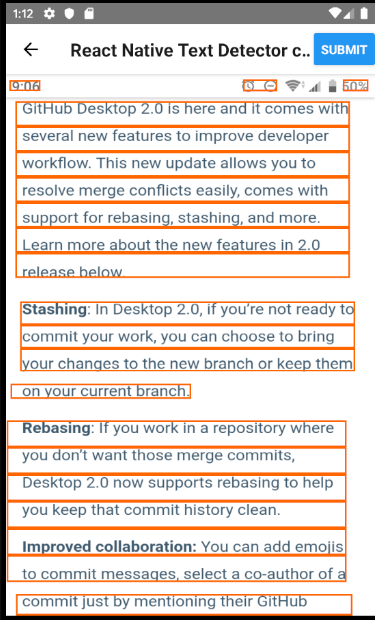
How to draw bounding boxes after processing image with OCR using react- native-firebase-mlkit vision - Stack Overflow